Come creare un form di contatto efficace
Nei siti web di professionisti o agenzie che offrono prodotti e/o servizi riuscire a far compilare il form di contatto ai visitatori è molto spesso l'obiettivo finale, la conversione cercata. E' quindi importantissimo pubblicare un form che sia appetibile il più possibile.
Aumentare le conversioni di oltre il 100% con un form efficace
Non ci crederete, ma a volte basta qualche piccola modifica al form di contatto per ottenere un numero di conversioni molto maggiore. Non è un caso che anche sui siti web più grandi e famosi il form di contatto subisca svariate modifiche nel tempo, perché gli ottimizzatori sono sempre alla ricerca di quello più efficace.

Un esempio pratico: il sito web di un noto blog che offre informative di web marketing riceve circa 5.000 visitatori unici giornalieri. L'obiettivo finale, oltre all'iscrizione alla newsletter, è proprio quello di ricevere preventivi per servizi web. Con una prima versione del form riceve circa 1 contatto ogni 2.500 visitatori. Un po' poco, quindi sono state apportate modifiche proprio al form. Senza altre modifiche alla struttura delle pagine del sito, cambiando il colore e il testo del submit, aggiungendo un effetto hover alle caselle del form e rimuovendo 2 campi, il tasso di conversione è aumentato del 150%. Ovvero, adesso il sito riceve ben 5 contatti al giorno, contro i 2 precedenti. Se non vi sembra molto, pensate all'intero mese di attività: 60 contatti contro 150 contatti! Quasi 100 potenziali clienti in più ogni mese.
Grazie a un form efficace non solo potete guadagnare di più, potete aumentare la vostra reputazione, far crescere il vostro brand e aumentare largamente il vostro business.
In questo articolo proporrò una guida pratica alla creazione di un form efficace, valida per tutte le tecnologie: CMS come Joomla, Wordpress, Magento, ma anche per siti web realizzati in HTML5 e PHP.
Prima di tutto: come si arriva al form
Quando un utente arriva al form, deve essere almeno incuriosito dalla vostra offerta. Se la vostra landing page si apre direttamente sul form, senza spiegare cosa fate e/o spiegare perché un cliente dovrebbe scegliere voi al posto di un concorrente, avete già perso.

Una regola base di un sito web efficace è, per prima cosa, generare uno stimolo. E' il cosiddetto FMOT (first moment of truth), dove la fantasia del cliente viene stuzzicata, si crea un interesse e si quella voglia incontenibile di scoprire di più. Il visitatore di un sito web deve essere accolto in questo modo. Potremmo paragonare questo momento web all'impatto visivo che si ha con la bella insegna, la bella vetrina di un negozio fisico. C'è attrazione, interesse, curiosità. E si entra per vedere di più.
Dopo questo primo momento, si è fatto un bel passo avanti e si può guidare (con metodo) il cliente passo passo verso il form di contatto. Nel momento in cui il form viene visualizzato dobbiamo aver conquistato il suo pieno interesse e buona parte della sua fiducia. Siamo pronti per ottenere il contatto tramite la compilazione e il click sul tasto submit.
Siccome questo argomento è un "mondo" a parte, vedremo in un altro articolo come è possibile creare questa "visita guidata" verso il form di contatto.
Il contorno del form: con cosa "circondarlo"
Un form di contatto non può essere proposto con una visualizzazione a schermo intero. Questo per diversi motivi:
- la grafica di un form di contatto enorme non può essere gradevole, i buttons, gli spazi compilabili e persino i testi dei label sarebbero troppo grandi. Il tutto si traduce in una perdita di armonia visiva nella pagina, che non può giovare all'immagine del sito e rischia di "stuccare" il visitatore proprio sul più bello.
- Troppo grande=troppo importante. Un form di dimensioni assurde assumerebbe agli occhi del visitatore un importanza esagerata. Quasi come impegno troppo grande. Contattarti è una cosa seria, che impegno mi sto prendendo? Non è questo che vogliamo. Il form deve essere una cosa leggera. Si, contattarmi è un valore aggiunto per te e per il tuo business, posso aiutarti, ma non ti stai prendendo nessun impegno, non stai firmando nessun contratto. Per questo i miei form sono abbastanza piccoli e leggeri. Non sottovalutare mai il potere visivo dei contenuti web.
Quindi, se non posso fare un form troppo grande, devo necessariamente metterci qualche cosa vicino. Ma cosa?

C'è chi preferisce inserire il form all'interno di un immagine fullscreen, all'inizio della pagina. E' il caso di servizi come CRM, SEO Tools e altri software dedicati a chi lavora online. In questo caso solitamente chi arriva alla pagina contatti ha già le idee ben chiare, sa che con grande probabilità il contatto via email è l'unico consentito e generalmente fa anche caso alla grafica, lavorando nel settore. Per i professionisti e le aziende questa non è la soluzione ideale, anzi, è una cattiva pratica (come detto sopra bisogna prima catturare l'attenzione del visitatori).
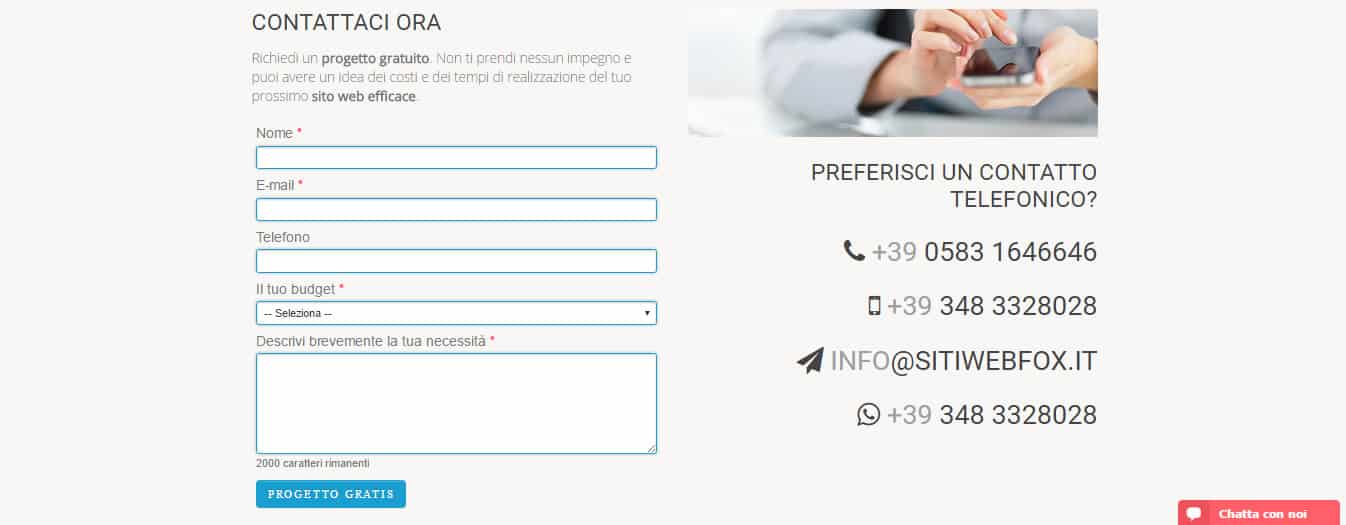
Sia la logica che l'esperienza indicano di inserire un elemento vicino al form e ben accessibile: contatti alternativi. Quando qualcuno arriva al form, potrebbe anche preferire contattarvi in altra maniera. Può ad esempio piacere l'idea di comporre un email da Outlook o Thunderbir, e noi gli daremo l'indirizzo email. O potrebbe voler sentire la vostra voce. Diamogli anche i recapiti telefonici. Ecco quindi tutti i contatti alternativi che possiamo offrire:
- indirizzo email;+
- numeri di telefono fisso e mobile;
- nome utente Skype;
- live Chat se possibile;
Se sono presenti almeno due alternative al vostro form, l'impatto al sito sarà più professionale e le probabilità di conversione aumentano.
A livello grafico, inserire un immagine vicina al vostro form per arricchirlo e generare l'ennesima "emozione" nel visitatore può essere azzeccato. Impegnatevi a selezionare con cura la grafica da affiancare al form e che sia studiata per essere in linea con il servizio o prodotto che state offrendo. Un idea per rassicurare il cliente è quella di inserire la vostra fotografia, ben visibile, professionale e cordiale.
Il modulo form di contatto: come renderlo efficace
Eccoci arrivati al nocciolo della questione, il form di contatto stesso. E' importante creare un giusto contesto, ma quando si arriva al dunque il form deve rispettare alcuni principi per massimizzare la sua efficacia. Essere un form efficace significa essere gradevole, semplice e interessante, incuriosire con un campo speciale senza perdere di vista l'obiettivo.

Form di contatto semplice
Se il form di contatto è semplice, anche gli utenti più "imbranati" non avranno difficoltà a compilarlo. Inoltre ricordatevi che il tempo trascorso su una pagina web è sempre molto breve: questo significa che, salvo poche eccezioni, avete un tempo molto limitato per convincere i vostri utenti a compilare il form. I campi dovranno essere pochi, immediati e utili a noi che riceviamo il contatto. Possiamo concederci un campo extra se proprio necessario, ma che non sia banale e soprattutto inutile. Un form efficace è un form fondamentale. Ecco qualche esempio di campo da inserire nel form:
- Nome: anche se in alcuni casi potrebbe non essere necessario, ricevere il nome del nostro contatto ci da il vantaggio di rivolgerci a lui in prima persona (importante per il post richiesta), di poter ottenere qualche informazione extra su di lui (magari dai social), e infine di farlo sentire "persona", quindi aumentare il livello di fidelizzazione nei vostri confronti. Inseriamo sempre questo campo nei nostri form. Obbligatorio? Il mio consiglio è SI.
- Email: fondamentale e obbligatorio. Il contatto per eccellenza che vi garantirà future conversazioni con il vostro potenziale cliente.
- Numero di telefono: un arma a doppio taglio, perché se per noi è importante poter ricontattare telefonicamente la persona interessata ai vostri servizi, per lui potrebbe essere troppo confidenziale. Questo dipende dal tipo di cliente, ma anche da come lo avete condotto al vostro form, dal livello di empatia che siete riusciti a creare a da come vi siete posti. Il consiglio, se non siete sicuri, è quello di inserirlo come campo facoltativo e magari fare degli A/B test per verificare se ci sono differenze tra i tassi di conversione.
- Messaggio: la text area che permette l'inserimento di una o più frasi è d'obbligo per la maggior parte dei form di siti web di professionisti. Anche le aziende dovrebbero inserirlo. Questo da la possibilità all'utente di esprimersi, quindi manifestare l'entusiasmo se siete riusciti a trasmetterlo, di chiedere informazioni e chiarimenti. Allo stesso tempo avrete più elementi su quella persona e potrete valutare meglio come muovervi per i futuri contatti. Il campo può tranquillamente essere facoltativo, perché in qualche caso potrebbe non esserci il tempo o la voglia di scrivere molto da parte dell'utente. Ricordate che questo campo deve essere più grande, non un unica linea come per gli altri visti finora.
- Campi a tendina come "servizio richiesto" possono essere utili se proponiamo più di un servizio, ma potrebbero essere anche una ripetizione della text area principale. Da usare con cautela, anche se di veloce compilazione. L'importante poi è sempre non eccedere nel numero, focalizzate la vostra attenzione sulla creazione di un form rapido e chiaro.
- Campo "budget a disposizione": si tratta di un campo più delicato di quanto non sembri. In realtà ha due scopi: 1. darvi un idea su quanto sarà disposta a spendere la persona che vi contatta; 2. dare alla persona un idea dei vostri prezzi se non gli avete già specificati in precedenza. Se ritenete che i vostri prezzi potrebbero spaventare i clienti (quindi indurli ad abbandonare la pagina), non mettiamolo e la questione è risolta. Anche in questo caso consiglio dei test, voi tenete sempre conto che l'obiettivo è l'invio del form, dopo starà al preventivo ed alla comunicazione farvi chiudere la vendita.
Ricordiamoci di quanta fatica ed investimenti abbiamo fatto per portare gli utenti sul nostro form di contatto: non lasciamo che sia un campo in più o uno in meno a farlo fuggire perdendo una preziosissima conversione!
Form di contatto gradevole
Anche se il visitatore dovrebbe essere già stato colpito dalla grafica del nostro sito, aggiungere qualche miglioramento grafico al nostro form può essere un idea per farlo definitivamente decidere per il Submit. Ma non appesantiamo mai troppo, restiamo sobri ed in linea con il resto del sito. Alcuni spunti possono essere:
- Aggiungere effetti hover, quando si passa sopra con il mouse, alle varie caselle: un utente, anche se passa sopra ad una casella per caso e la vede cambiare colore, illuminarsi ai bordi, rimarrà per una frazione di secondo in più sopra al form. Potrebbe essere quella frazione di secondo che fa la differenza.
- Colori in linea con il resto del sito web, i complementari sono molti forti: se si sommano, creano un completa stimolazione dei recettori dell'occhio e quindi attirano particolarmente l'attenzione. La percezione sensoriale è molto importante, tenetene di conto.
- Giusto spazio ai campi: non create confusione inserendo i campi o i label troppo vicini fra loro. L'ordine è importante per non smarrire il cliente.
- Tasto di invio ben visibile, di un colore complementare. E' importante focalizzare l'attenzione su questa azione finale, quella che realizza il vostro obiettivo. Un pulsante di contatto anonimo potrebbe far svanire di colpo l'entusiasmo e costarvi un contatto prezioso.
Accortezze tecniche in un form di contatto
Attenzione a non tralasciare la parte tecnica. E' importante che non si creino disagi durante la digitazione dei campi, l'invio o click sulla tendina.
Fate in modo che tutto funzioni alla perfezione, perché ogni minimo errore potrebbe costarvi caro. Se ad esempio, cliccando sul tasto invio senza aver compilato un campo obbligatorio si viene reindirizzati ad un altra pagina (ma anche se si ricarica la stessa), la frittata è fatta: il form non viene inviato e il cliente è uscito dalnaturale processo di contatto. Con moltissime probabilità non lo sentirete mai più. In questo caso invece il form dovrebbe segnalare, magari circondando in rosso, i campi non compilati e dare la possibilità di riempirli immediatamente, senza cambiare pagina.
I menù a tendina non devono essere troppo lunghi, uscire dalla pagina verticalmente e essere complicati da scorrere. Inserite poche opzioni e fondamentali al loro interno.
Fate anche in modo che la casella selezionata sia sempre evidenziata, altrimenti l'utente potrebbe non capire dove sta scrivendo e abbandonare. Anche se sembra una piccolezza, in realtà sono piccole cose come questa che alla lunga fanno la differenza.
Dopo l'invio: che cosa fare
Dopo che l'utente ha inviato il form compilato, ci sono due possibilità: la prima è indirizzare l'utente su una pagina di ringraziamento, la seconda generare un pop up di avvenuto invio.
Scegliete la prima, la pagina di ringraziamento; evitate la seconda. Una pagina di ringraziamento è nettamente migliore, ecco perché:
- Una pagina di ringraziamento dopo l'invio del form è professionale e vi permette di rassicurare a dovere l'utente, indicando magari i tempi di attesa per una risposta.
- Attraverso questa pagina potete guidare l'utente verso nuovi contenuti e proseguire la sua navigazione.
- Potete tracciare la pagina di ringraziamento, così da monitorare le conversioni e anche capire quale fonte di traffico ha portato all'invio del form.
- I popup possono avere problemi di visualizzazione su alcuni dispositivi mobile e questo deve essere evitato.
Eccoci arrivati al termine di questa guida per aiutarti creare il tuo form efficace! Torna a trovarmi perché sicuramente salteranno fuori molti altri aspetti importanti per i form ed io sarò pronto ad aggiornare questo articolo!
A presto!
